Vue.jsの始め方 ~私がハマったトラブルの備忘録~
こんにちは。最近名前変えました、しぃです。
今回はそろそろWebも始めたいなぁって思ってVueをインストールしようとしたら謎にはまったので、セットアップの備忘録を残そうと思いました。
この記事を読むと分かること
Vue.jsのインストールからサンプルプロジェクトの表示
インストール道中のトラブル回避
インストール手順
まずVue.jsにはnpm(Node Package Manager)と呼ばれるものが必要です。
npmによってJavaScript系のパッケージを管理できます。
よってまずnpmを使えるようにしましょう。
npmはNode.jsに同梱されているので、Node.jsをインストールします。
Node.jsインストール
Node.jsは公式サイトからインストールできます。
基本的にはLTS(推奨版)で大丈夫です。
現時点(2023年6月)で最新の18.16.0を入れます。

入れたらインストーラーをダブルクリックしてウィザードを起動します。

ここは初回でもChangeで大丈夫です。


ここ要注意です。
チェックマークを入れるとインストール完了後にPowerShellが起動し、色々なものをインストールし始めます。
私はここでエラーが起きて上手くいかなかったのでチェックは外して次へ進んでください。
(色んな記事を見てもここは外してます。後からインストールもできそうなのでまずは次へ行きましょう。)

Changeを押してインストールを開始します。

ここまで来たらOKです。

インストール確認
コマンドを使いインストールができているか確認します。
> node --version > npm --version

ここでエラーが起きた場合は再インストールします。
ウィザードを再度起動し、Removeを実行して、再びインストールを行ってください。

vue/cli インストール
Vue.jsの開発ツールであるvue/cliをインストールします。
開発ツールと言ってもコマンドなので慣れてない人はうってなるかもですが、頑張って慣れましょう。
ここからは先ほどインストールしたnpmを使用していきます。
まずコマンドプロンプトを立ち上げます。
が、ここで注意です。
Terminalを使用している方は特にですが、PowerShellだとエラーに苦しむことになるのでコマンドプロンプトの使用をおすすめします。
どんなエラーかは後ほど出てきます。あまり記事に出てこないので気を付けましょう。
コマンドプロンプトを立ち上げたら、以下のコマンドを実行します。
-g がないとエラーが出るそうなので気を付けましょう。
> npm install -g @vue/cli
インストールが進むと沢山のWARNとログが表示されます。

色々書いてますが一旦無視で進めます。
対処法はこの辺りの記事を参考にするとよさそうです。
ちなみに無視しなくても大丈夫そうなのはこの記事が参考になりそうです。 (とはいえ分からずに放置もまずいと思うので近いうちに調べます。 )
ともあれインストールはこれだけでOKです。
インストール確認
同様にコマンドを実行してインストールができているか確認します。
> vue --version
このようにバージョンが表示されればOKです。

...されなかったら??
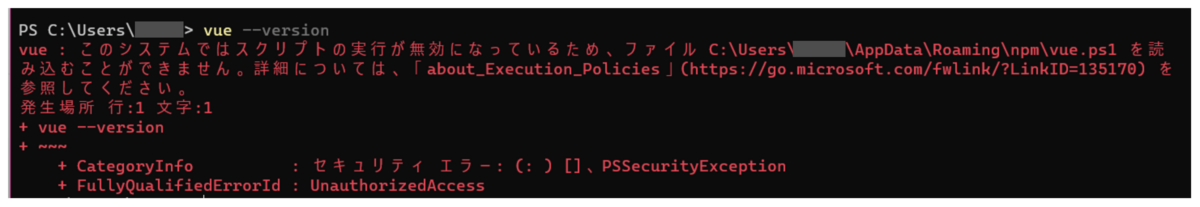
こんな表示が出ます

vue : このシステムではスクリプトの実行が無効になっているため~~
なんじゃこりゃ~~って感じですが、これが前述したPowerShellで行うと出てくるエラーです。
どうやらPowerShellだとセキュリティ上スクリプトの実行はできないそうです。
一応次のコマンドを実行すると、使えるようになります。(一時的らしいですが)
Set-ExecutionPolicy RemoteSigned -Scope Process
特別理由がなければPowerShellではなく、コマンドプロンプトを使用するのがよさそうです。
これで準備はOKです。続いてサンプルの起動まで行きましょう。
サンプルプロジェクト
適当な場所に移動し、次のコマンドを実行します。 今回は"sample"という名前のプロジェクトにします。
> vue create sample
するとこのような表示が出ます。
プロジェクトのプリセット選択です。
今回はDefaultで行きましょう。
→そのままEnter

※ほかにもこのような表示が出る時があります。
? Your connection to the default npm registry seems to be slow. Use https://registry.npm.taobao.org for faster installation? (Y/n)
レジストリへの接続が遅いのでこちらを使いますか?というやつです。
トラブル回避のためとりあえず n を選択してnpmを使います。
(海外製のnpmのミラー版らしい...?)
このような画面が表示され、成功すればOKです。

画面指示通り、次のコマンドを実行するとコンパイルされます。
> cd sample > npm run serve
この表示がでればOKです。

ここに記載されているURLに飛ぶと、このような画面がでます。

これが今回作成したサンプルプロジェクトになります。
作成したフォルダの main.js, App.vue, Components/HelloWorld.vue 辺りに内容が書かれてるのが分かります。
終わりに
お疲れ様でした。これでVue.jsが使用できるようになったはずです。
私もこれから学んでいくので間違いだらけかもですが、見つけ次第直していこうと思います。
とりあえず前述した3つのファイルがさらっと読めるくらいの基礎知識があればこの先進める気がしますね。
この辺はhtmlやjavascriptの入門書を読みましょう。1hくらいあれば理解できると思います。
これから先フロントエンドの知識も習得していきたいので、また何か題材があればまとめて投稿します。
一緒に勉強、頑張りましょう🫡
備忘録とまとめでした!以上です!