突然グラボが認識できなくなって焦ったお話
お久しぶりの投稿です。こんばんは。 Unityで作業してたら突然画面が落ちて大量のエラー、480pくらいの解像度になるということがあったので、備忘録残しときます
現象
まずは環境です
CPUにグラボがないタイプです。
この状態で突然...画面が真っ暗!大量のエラー!タスクマネージャー開いたらGPUがない!
あっ、明日お店いこか...ってなりました。
でも待って?CPUにグラボないのになんで画面映ってんの??
そう、画面映ってるんです。
なので完全にグラボが逝った訳ではなさそうですね...(少し安心)
対処法
まずは結論から。
ドライバー再インストールで直りました。
というのも、デバイスマネージャー開いたらデバイスの状態に「エラーが出たため停止しています」という旨の表記がされてました。
なので一旦入れ直そうという話に。
デバイスマネージャー/ディスプレイアダプター/NVIDIA GeForce RTX 3060 Ti/ドライバー
→ デバイスのアンインストール

アンインストール

一旦再起動
NVIDIA公式から雑に最新ドライバーを落としてきます
実行ファイルを実行して入れます。
もう一度再起動
これで...

直ったああああ!!おかえりいい😭
ということで直りました。。。よかった。。。
何らかの原因でドライバがエラーを起こしたために正常に認識しなくなってたんですね。(そんなことあるんだ...)
さいごに
圧倒的PC初心者なので勉強になりました(心臓に悪すぎた)
ネットで調べても出てこないので稀な事象っぽい?
知り合いに相談乗ってもらって解決できたので即相談してよかった(知り合い本当にありがとう...🙏)
今日の学びはこれ。
ファンも回ってて、画面映って、認識が変ならドライバーを疑え!
それでは~~
Vue.jsの始め方 ~私がハマったトラブルの備忘録~
こんにちは。最近名前変えました、しぃです。
今回はそろそろWebも始めたいなぁって思ってVueをインストールしようとしたら謎にはまったので、セットアップの備忘録を残そうと思いました。
この記事を読むと分かること
Vue.jsのインストールからサンプルプロジェクトの表示
インストール道中のトラブル回避
インストール手順
まずVue.jsにはnpm(Node Package Manager)と呼ばれるものが必要です。
npmによってJavaScript系のパッケージを管理できます。
よってまずnpmを使えるようにしましょう。
npmはNode.jsに同梱されているので、Node.jsをインストールします。
Node.jsインストール
Node.jsは公式サイトからインストールできます。
基本的にはLTS(推奨版)で大丈夫です。
現時点(2023年6月)で最新の18.16.0を入れます。

入れたらインストーラーをダブルクリックしてウィザードを起動します。

ここは初回でもChangeで大丈夫です。


ここ要注意です。
チェックマークを入れるとインストール完了後にPowerShellが起動し、色々なものをインストールし始めます。
私はここでエラーが起きて上手くいかなかったのでチェックは外して次へ進んでください。
(色んな記事を見てもここは外してます。後からインストールもできそうなのでまずは次へ行きましょう。)

Changeを押してインストールを開始します。

ここまで来たらOKです。

インストール確認
コマンドを使いインストールができているか確認します。
> node --version > npm --version

ここでエラーが起きた場合は再インストールします。
ウィザードを再度起動し、Removeを実行して、再びインストールを行ってください。

vue/cli インストール
Vue.jsの開発ツールであるvue/cliをインストールします。
開発ツールと言ってもコマンドなので慣れてない人はうってなるかもですが、頑張って慣れましょう。
ここからは先ほどインストールしたnpmを使用していきます。
まずコマンドプロンプトを立ち上げます。
が、ここで注意です。
Terminalを使用している方は特にですが、PowerShellだとエラーに苦しむことになるのでコマンドプロンプトの使用をおすすめします。
どんなエラーかは後ほど出てきます。あまり記事に出てこないので気を付けましょう。
コマンドプロンプトを立ち上げたら、以下のコマンドを実行します。
-g がないとエラーが出るそうなので気を付けましょう。
> npm install -g @vue/cli
インストールが進むと沢山のWARNとログが表示されます。

色々書いてますが一旦無視で進めます。
対処法はこの辺りの記事を参考にするとよさそうです。
ちなみに無視しなくても大丈夫そうなのはこの記事が参考になりそうです。 (とはいえ分からずに放置もまずいと思うので近いうちに調べます。 )
ともあれインストールはこれだけでOKです。
インストール確認
同様にコマンドを実行してインストールができているか確認します。
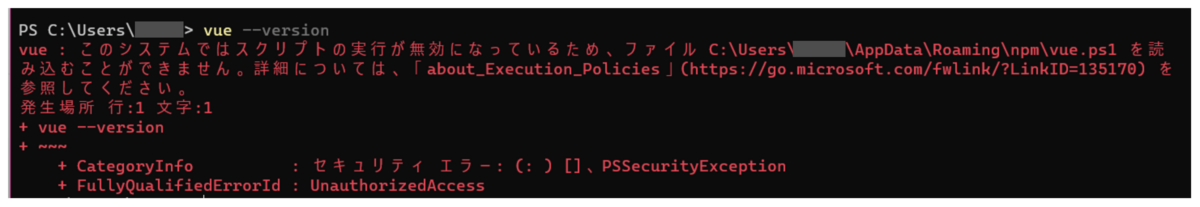
> vue --version
このようにバージョンが表示されればOKです。

...されなかったら??
こんな表示が出ます

vue : このシステムではスクリプトの実行が無効になっているため~~
なんじゃこりゃ~~って感じですが、これが前述したPowerShellで行うと出てくるエラーです。
どうやらPowerShellだとセキュリティ上スクリプトの実行はできないそうです。
一応次のコマンドを実行すると、使えるようになります。(一時的らしいですが)
Set-ExecutionPolicy RemoteSigned -Scope Process
特別理由がなければPowerShellではなく、コマンドプロンプトを使用するのがよさそうです。
これで準備はOKです。続いてサンプルの起動まで行きましょう。
サンプルプロジェクト
適当な場所に移動し、次のコマンドを実行します。 今回は"sample"という名前のプロジェクトにします。
> vue create sample
するとこのような表示が出ます。
プロジェクトのプリセット選択です。
今回はDefaultで行きましょう。
→そのままEnter

※ほかにもこのような表示が出る時があります。
? Your connection to the default npm registry seems to be slow. Use https://registry.npm.taobao.org for faster installation? (Y/n)
レジストリへの接続が遅いのでこちらを使いますか?というやつです。
トラブル回避のためとりあえず n を選択してnpmを使います。
(海外製のnpmのミラー版らしい...?)
このような画面が表示され、成功すればOKです。

画面指示通り、次のコマンドを実行するとコンパイルされます。
> cd sample > npm run serve
この表示がでればOKです。

ここに記載されているURLに飛ぶと、このような画面がでます。

これが今回作成したサンプルプロジェクトになります。
作成したフォルダの main.js, App.vue, Components/HelloWorld.vue 辺りに内容が書かれてるのが分かります。
終わりに
お疲れ様でした。これでVue.jsが使用できるようになったはずです。
私もこれから学んでいくので間違いだらけかもですが、見つけ次第直していこうと思います。
とりあえず前述した3つのファイルがさらっと読めるくらいの基礎知識があればこの先進める気がしますね。
この辺はhtmlやjavascriptの入門書を読みましょう。1hくらいあれば理解できると思います。
これから先フロントエンドの知識も習得していきたいので、また何か題材があればまとめて投稿します。
一緒に勉強、頑張りましょう🫡
備忘録とまとめでした!以上です!
Unity Color HDRの制御方法
色を使って色々したいなぁと思った際、HDRのintensityの制御が分からなかったので調べてみました。
割と資料に落ちてなかったのでここに書き残しておきます。
そもそもHDRとは?
この辺りはHDRで検索かければ結構出てきます。
High Dynamic Rangeの略称で、明るさの表現範囲を広げれるものです。
画像補正などでよく使用されるそうですね。
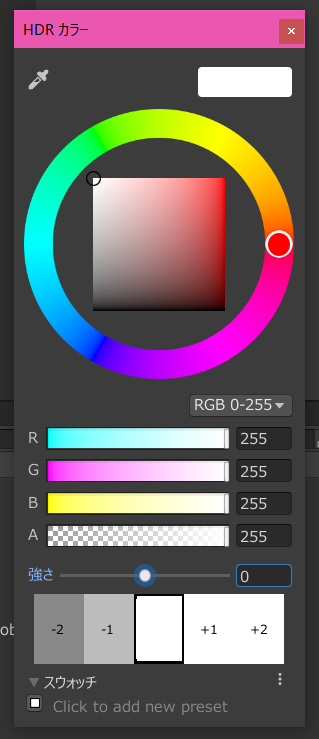
Unityではカラーピッカーなどで使用されます。
ポストエフェクトを有効にしておくと表示されるようになります。

ここの強さ(intensity)の処理についてが今回の議題です。
intensity
さて、このintensity、果たして何者なのでしょうか。
先ほど「明るさの表現範囲を広げれるもの」と言いましたが、具体的にどのように調整しているのでしょう。
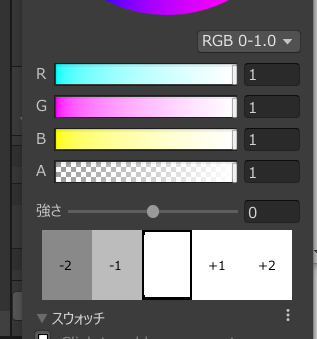
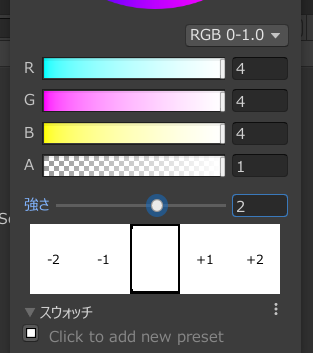
その答えはタブのRGB 0-255をRGB 0-1にすることで確認できます。

RGB 0-255のままだと、intensityをいじってもシーン表示が変わるだけで何が起こってるのかさっぱりですが、
RBG 0-1にすることで、なんと値の変化を見れるようになります。



なるほど。元は1だったのが2倍、4倍、8倍...つまり各色を2n倍に補正しているようですね。
ちなみに負の値を設定すると1/2倍、1/4倍、1/8倍...となるので、やはり2n倍に補正してそうです。
ここまで分かれば処理が作れそうです。
private float _level = 0f; private float Intensity => (float)Math.Pow(2, _level); private Material _material; private Color _color; public void SetIntensity(float level) { _level = level; SetColor(_color); } public void SetColor(Color color) { _color = color; _material.SetColor("_Color", _color * Intensity); }
単純に色に対して2のn乗倍の補正値を掛けてあげるだけです。
これでHDRの再現ができました。
スクリプトからHDRのintensityをいじりたいよ~!って人は是非参考にしてみてください!
以上です!
(ここ違うよ!って所ありましたらコメントでご指摘お願いします。)
URPでImageコンポーネント同士でブラー処理を入れる話
Imageコンポーネント同士でブラー処理をかけたくなったので作ってみました。
BRPには便利な関数があったんですけどパフォーマンス的に廃止され、URP環境で使えなくなりました。
とはいえ背景の色の取得はできるみたいなのでどうにかして実装してみましょう。
そもそもの使い方編
まずどうやってやればいいんでしょう。
純粋にブラーを使う方法はネットに結構落ちてるので今更ですけどまとめてみましょう。
こちらを参考に組んでみます。
https://matcha-choco010.net/2018/11/06/unity-lwrp-cameraopaquegexture-grabpass/
1 プロジェクト作成
まずプロジェクトを作りますが、 3D(URP)テンプレート を選んでください。
後述しますが、おそらくパイプラインアセットの関係で上手くブラーがかけれません。
2 パイプラインアセット設定
続いて使用するパイプラインアセットの設定をします。
どれか分からなくなったら プロジェクト設定/グラフィック にある スクリプタブルレンダーパイプライン設定 にアタッチされてるので確認できます。

見つかったらインスペクター上の不透明テクスチャをオンにしましょう。
これをすることで後にシェーダーからカメラ画像を取得することができます。

3 シェーダー作成
続いてシェーダーを作ります。
Unlit で作ると綺麗な透明になりますが、最初は上手くできたか分からないのであえてLitにしておきましょう。
作ったらグラフインスペクターから サーフェスタイプ を透明にしましょう。

続いてカメラ映像をテクスチャで取得できるようにします。
先に不透明テクスチャを設定しておくことで _CameraOpaqueTexture にカメラ映像を焼いてくれます。
Texture2D パラメータを準備したら Reference の文字を _CameraOpaqueTexture に置き換えます。
これで内部で生成されたテクスチャと紐づけて取得できるようになります。

あとは座標データがあれば設定できるので、一番簡単な構成で実装します。

4 動作確認
マテリアルにシェーダーを適用させてみます。

いいですね。ちゃんとカメラから見て後ろの映像に処理がかけれてます。
本番編
使い方が分かったところで目的達成を目指します。
目指すところはImageコンポーネントを重ねてグラスモーフィズムっぽいことをすることです。

こういう感じで上に重ねたオブジェクトで下のオブジェクトをぼかすことをします。
やり方
とりあえずCanvasはそのままワールド空間で、雑にImageコンポーネントにスプライトを入れてみます。

後ろのワールドは処理が入ってますね。
しかし肝心のスプライトに処理がかかってません。
っていうか描画が上書きされてますね。
それもそのはず。
そもそもこの処理はシェーダーを適用させたオブジェクトの座標からカメラ映像をテクスチャにしてます。この時不透明テクスチャが対象になっているので、そもそもテクスチャじゃないスプライトの情報が焼かれなくても納得です。
(詳しい原理は分からないのでまた調べますorz)
じゃあテクスチャにすればいいんか?ってことでマテリアルにしてみましょう。

はい。できました。
え?これでできるの??
ってびっくりしました。

しかしこのままだとスケールが違いすぎて調整しにくいですね。
というか調整できないので使い物になりません。
そこでCanvasの設定を見直します。

今まではワールドスペースでしたが、スクリーンスペース-カメラにしてみます。

おお!いい感じですね。

パラメータもしっかり解像度の値になって扱えるようになりました。


スクリーンスペースでやっているので通常のメッシュオブジェクトとは別で扱えます。
つまり目的だったImageコンポーネント同士のブラー処理ができたわけです。
感想
意外とさくっと実装できました。
てっきりメッシュにしか対応できないと思ってたので特別な処理が必要かな、なんて考えてましたけど、描画方法を見直すだけでしたね。
レイヤー分けとかでもできそうでしたがGUIを実装したくて作ってるので使用感が変わるのはちょっとって感じです。
メッシュオブジェクトと併用せずGUI単体ならワールドスペースでもよさそうですね。
ともあれこれでGUI上でブラーができました!今回はPosterizeを使いましたが、ガウシアンブラーを組み込んだりもできるはずなので、今度やってみようと思います。
以上です!